Short description
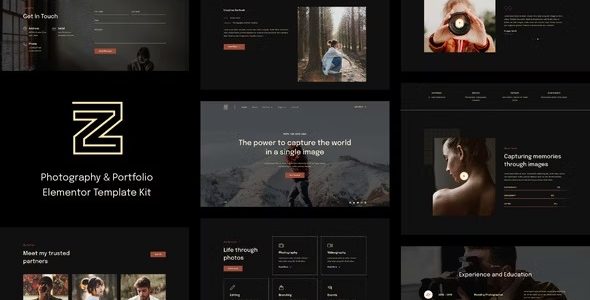
Zenin is a professional responsive Elementor Template Kit designed for creative and photography portfolio websites using the Elementor Page Builder plugin for WordPress. This kit includes 13 pages and 15 templates, making it easy to create a professional-looking website with just a click. The template features a clean, contemporary design with a fully responsive layout, making it suitable for anyone without coding experience. The kit requires the Elementor ElementsKit Lite plugin and includes features like Global Theme Style, Home About Portfolio, Detail Services, Pricing Process, Testimonials, Blog options, headers, and footers. To install, activate the “Envato Elements” plugin, download the kit file, and import the required plugins.
description
Zenin elementor Template Kits
Zenin – Photography & Portfolio Elementor Template Kit
Zenin: Photography and Portfolio Elementor Template Kit is a professional responsive Elementor Template Kit for creative and photography portfolio websites created using the Elementor Page Builder plugin for WordPress. Zenin features a basic, contemporary, and clean style with a completely responsive layout. It is extremely easy to change and can be used by anyone who does not understand coding. This template package contains 13 meticulously prepared pages and 15 gorgeous templates, allowing you to create a professional-looking website with only a click.
Features: Using free plugins (Elementor Pro is not necessary). Unique and clean design, with 13 ready-to-use pages and 15 ready-to-use templates. Our layout is fully responsive and customizable. Cross-browser compatibility: Chrome, Firefox, Safari, and Opera.
The templates include: Global Theme Style Home About Portfolio Portfolio Detail Services Frequently Asked Questions Pricing Process Testimonials Blog options include single posts, contact information, 404 pages, headers, and footers.
Required plugin: Elementor ElementsKit Lite Elementor: Header, Footer, and Blocks Elementor plugins: Sticky Header Effect, WPForms Lite, and DethemeKit. How to Install: Install and activate the “Envato Elements” plugin under Plugins > Add New to WordPress. Download your kit file and do not unzip. Go to Elements > Installed Kits, then click the Upload Template Kit button. You may also import automatically by selecting Connect Account and linking your Elements membership, then importing under Elements > Template Kits. Look for the orange banner at the top and click Install Requirements to load any plugins that the kit requires. First, click Import on the Global Kit Styles page. Click Import on a single template at a time. These are saved in Elementor under Templates > Saved Templates. Go to Pages and create a new page, then click Edit with Elementor. To access page options, click the gear icon in the lower-left corner of the builder. Select Elementor Full Width and conceal the page title. Click the gray folder icon to reach the My Templates page, and then import the page that you want to edit.
Set up the global header and footer in ElementsKit. Import the header and footer templates. Navigate to Elements Kit > Header Footer. Select Header and click Add New. Give it a title, leave Entire Site selected, and toggle the activation to On. Click the template title and then Edit Content. Click the gray folder icon, then choose the header template to import and update. Repeat for the footer.
Related Products
The Best Products
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?