Short description
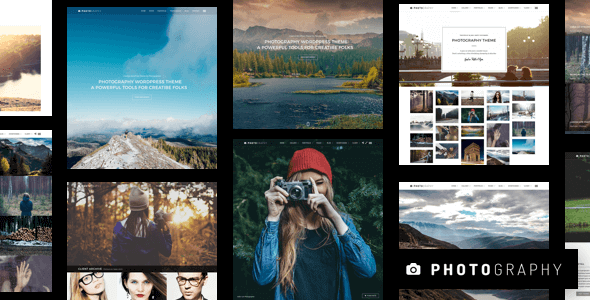
Photography is a responsive WordPress theme designed for photographers, creative designers, and design agencies. It offers a mobile-friendly design and supports WooCommerce plugins for easy sales. The theme also offers a direct purchase link option for clients, allowing them to buy their photos and artwork. The WooCommerce plugin allows for password-secured galleries, picture proofing, and archived clients, while the Customer Protection Theme provides password-protected galleries, right-click protection, and picture dragging security. The theme offers nine single portfolio templates, a gallery and portfolio module, and a variety of blog layouts.
The theme also features a fantastic constructor, intuitive operation, and customizable content. The theme also supports the WordPress Customizer, allowing users to make instantaneous changes to appearance options, adapt to different screen sizes, preview designed types, and customize the site’s backdrop, images, and background properties. The color picker allows users to easily change the color of any element on their website. It allows for easy adjustments to the main content background color, page content font color, page content link color, page content hover link color, H1-H6 font color, and horizontal line color. The menu background color, menu font color, menu hover state font color, menu active state font color, and menu bar border color can be adjusted to contrast with one another.
The menu’s header font color and border color can be modified with ease. The top bar’s background color and font color can be adjusted with a single click. The Mega Menu Theme offers various menu structures, including fixed menus, typography, colors, backgrounds, top bars, contact hours, phone numbers, and social icons. The color picker also allows users to discover items in a menu on the side and adjust the header background, page titles, and footer background. The footer can be easily hidden or displayed in its place, and users can easily access the page’s top by clicking the “go to top” link in the footer.
The WordPress theme offers various features for creating stunning websites. These include gallery general, photo proofing pages, lightbox, archive, full-screen mode, flow, portfolio filterable, options page, page-only portfolio, separate board, menu font family, menu font size, menu padding, menu font weight, menu font spacing, menu font text transform, side menu font spacing, and more. The theme also supports the main menu, secondary menu, mobile menu, and footer menu, with custom menu widgets available for added convenience. The theme also supports a simple home page with options for single post page layouts, featured material, and categories. The theme also offers options for the header and main menu, page meta description, and page order.
Always a step ahead of the rest!
One Membership with Unlimited Access
Here you can freely download plugins, themes, PHP scripts, Windows software, and other tools needed by webmasters for the popular platform.






















description
Photography nulled theme is a basic and clean responsive WordPress theme ideal for a photography-based creative portfolio. Created using the most recent version of WordPress. The photos are mobile-friendly thanks to the website’s responsive design. With a single click, you may import the system’s predetermined style for use by a photographer, creative designer, or design agency.
You may profit from your photographic skills.
The WooCommerce plugin has a Direct Purchase link option, so you can start selling your photos and artwork right away. Offering a direct buy link below each picture may significantly boost image sales. To buy a picture, a customer just clicks the “Buy” link next to the desired image.
Deliver Project Deliverables in a Businesslike manner.
The Client Galleries Login Theme allows photographers to build client sites that may be password-secured and show the allocated galleries for each customer.
Visual Verification The theme’s picture proofing function works in tandem with the password-protected gallery. Giving your client access to a select gallery makes it simple for them to accept or reject individual photographs.
Archived Clients The client module of the theme makes it possible to designate numerous galleries for a single customer. Making an archive page for past customers that lists them all in one place is another option. Clients may access their galleries with a single click on their images.
You can safeguard your work with the help of the Customer Protection Theme’s password-protected gallery, right-click protection, and picture dragging security.
Several Alternatives for Getting Started
You may showcase your artwork and images in a way that is really unique by utilizing the gallery and portfolio layouts or the in-built content builder.
Seventy or more ready-made layouts for showcasing your work Our photography-specific gallery and portfolio modules make it easy to present your work in a curated online gallery.
Gallery is a wonderful method to display collections of photographs on your website, and it allows you to simply post several images at once.
Text, images, and videos (hosted on YouTube, Vimeo, your own server, or a custom URL) may all be shown in a portfolio section of your website.
Awesome Twenty-four Previously Specified Samples With our 24 pre-defined demonstrations, you can have a fully functional website up and running in no time, with options for both light and dark color schemes.
Importing Sample Content Requires Just One click. Simple one-click import of all demo material (pages, posts, sliders, widgets, theme settings, and more).
With these nine Single Portfolio Templates, you can get started right now. Present your work with ease and professionalism with our prepared single portfolio arrangement.
Here are 10 Blog Layouts to Get You started: The versatility of having many single-post blog layouts is a valuable feature. Blog posts enable a wide variety of material types, including photos, videos, audio files, and embeds from other services like YouTube, Vimeo, and your own server.
With these 8 Menu Layouts, 8 Menu Styles, and other choices, you can quickly and simply make your own menu.
Terrific Constructor
Anyone can make a stunning website using the Live Content Builder’s drag-and-drop interface, which is reminiscent of Apple’s Keynote software. There are two editing modes available in this content builder: Live and Classic. Whenever you make a modification in Live Mode, you’ll see the effects immediately. You can create more quickly in Classic Mode if you’re already acquainted with our builder.
Intuitive Operation A presentation format similar to Keynote Easy-to-use tool that resembles the Keynote UI for creating material. Easy-to-understand, high-level inspection of material, including live previewing of updates.
Insert and Organize Content graphically. When you drag and drop material onto a website, it displays a snapshot of the content itself rather than an icon.
Flexible Sneak Peek Quickly preview and edit a mobile-friendly layout while you create content.
Visual Editor for Organizing Content Our pre-defined content modules, like a portfolio, gallery, blog, testimonials, etc., may be dragged and dropped into a page to create a variety of layouts without having to modify the theme’s code. Use the robust in-app constructor, please.
Retain Formatting Create a new page or portfolio using a previously saved template. It’s easier to create a new portfolio or website in less time.
Built-in support for the WordPress Customizer Make instantaneous changes to the Appearance options. You may make instantaneous changes to the colors, backgrounds, fonts, layout types, texts, and photos of any element.
Make it simple to adapt your site to different screen sizes. With a single click on the Live Customizer, you can see the changes in a mobile-friendly layout suitable for desktops, tablets, and smartphones.
Previewing Designed Type Instantly With the Customizer’s live preview, you may see any of the more than 500 Google Fonts already included with your chosen style updated in real time. Fonts may be resized, restyled, and recolored without having to alter any code.
Easy customization of heading styles, including Font Family, Font Size, Font Weight, and Font Size for Headings 1 through 6,
Easily adjust the Button Font Size and Family.
In addition, you may quickly and easily alter the Menu’s typeface, size, padding, weight, spacing, and text transformation by simply adjusting the corresponding menu options.
You may quickly modify the SubMenu’s text size, weight, spacing, and case transformation (to none, uppercase, lowercase, or capitalize) as well.
Just go to the “Side Menu” section and edit the “Side Menu Font Family,” “Side Menu Font Size,” “Side Menu Font Spacing,” and “Side Menu Text Transform” to your liking.
You may easily modify the Page Header Top Padding, Page Header Bottom Padding, Page Title Font Size, Page Title Font Weight, Page Title Font Spacing, and Page Title Text Transform (None, Uppercase, Lowercase, Capitalize).
You may also quickly adjust the Content Builder header font size and text transform (None, Uppercase, Lowercase, Capitalize) to suit your needs.
Page Tagline Font Weight, Page Tagline Font Spacing, and Page Tagline Text Transform (None, Uppercase, Lowercase, Capitalize) may also be modified with ease.
Finally, it’s simple to alter the Widget Title’s Font Family, Font Size, Font Weight, Font Spacing, and Widget Title Text Transform (None, Uppercase, Lowercase, and Capitalize).
Choices in Images With a single click, you can disable the right click and activate image dragging protection. The Kenburns Effect applies to both the Gallery and Portfolio categories.
Incredible Settings Easily customize your site’s backdrop with a wide variety of photos, patterns, and colors. In addition, many repetition options are provided.
You may easily change the color of the main content background, the background of input and textarea fields, and the background of buttons.
In addition, you can easily customize the look of your menu by changing its color, image, repetition, size, attachment, and placement in the menu.
You may also easily customize the background color of the submenu and its hover state.
Additionally, you can quickly alter the color scheme of the top bar.
In addition, you may easily modify the Side Menu Background’s color, image, repetition, size, attachment, and placement.
There’s also a simple way to alter the search bar’s hue.
In addition, you can easily modify the page’s footer, header, and other background properties such as color, image, repeat, size, attachment, and position.
Any Number of Colors Use a color picker to quickly and easily change the color of any element on your website.
The Main Content Background Color, Page Content Font Color, Page Content Link Color, Page Content Hover Link Color, H1-H6 Font Color, and Horizontal Line Color may all be easily adjusted to be different colors with a single click.
You may easily change the colors of the background, font, border, and focus state of your inputs and textareas, as well as your buttons.
You can also easily adjust the frame’s color.
The Menu Background Color, Menu Font Color, Menu Hover State Font Color, Menu Active State Font Color, and Menu Bar Border Color should only be adjusted to contrast with one another.
Colors for the submenu’s font, hover state background, and border, as well as its background and hover states, are all customizable.
Modify the Mega Menu’s header font color and border color with ease.
The top bar’s background color and font color in the top bar menu are both customizable.
Additionally, the Side Menu’s background color, font color, and hover state font color may all be modified with relative ease.
Modify the color of the search bar’s background and font with ease.
You may easily alter the look of your page by altering the colors used for the header, title, and tagline.
The font color, link color, hover link color, and sidebar widget title font color for the sidebar may all be modified with a single click.
You may quickly modify the hues of the footer’s background, font, links, hover links, borders, and social media icons.
Adaptive Layouts With the user’s actions in mind, all pages are optimized for viewing on any device, whether it is a desktop computer, a tablet, or a smartphone. A single click in the live customizer’s backend is all it takes to turn off the responsive functionality.
With only one click, you may activate Frame Frame for your site’s layout. The color picker makes it simple to choose the Frame Color as well.
Wide and Boxed Design Choose between a wide or boxed layout with ease using the live customizer and see the changes reflected instantaneously.
The Sharing Social Button makes it easy to add the sharing feature to any page on your site.
Content
Easy customization of heading styles, including Font Family, Font Size, Font Weight, and Font Size for Headings 1 through 6,
Colors for the main page’s content, the font color, the link color, the hover link color, headings 1 through 6, and the horizontal line color may all be changed with a single click.
As an added bonus, you can easily customize the look of your buttons by adjusting their background color, font color, border color, focus state color, and button color.
Navigation
Standard Menu Structure Different menu alignments are available, such as Left Align, Center Align, Left Vertical, the Hamburger Menu with Open Side Menu, and the Hamburger Menu with Off-Canvas Side Menu Navigation and Open Fullscreen. Menu
Fixed Menu When you scroll, the main menu stays put with only one click. In addition, you can choose from two other color schemes for the sticky menu that will better fit your site’s design.
Typography
Modify the menu’s typeface, size, padding, weight, spacing, and text transformation with a click of a mouse.
Colors
To do this, edit the colors of the menu’s text, the menu’s hover text, the menu’s active text, and the menu bar’s border.
Backgrounds
Simple customization options include Background Color, Background Image, Background Repeat, Background Size, Background Attachment, and Background Position.
The font size, weight, spacing, text transformation, color, hover state background color, and border color of the submenu’s hover state, as well as the submenu’s background color and border color, are all customizable.
You can easily manage a large number of menu items with the help of Mega Menu Theme’s columned navigation support.
Color-picking makes it simple to alter the font and border colors of the Mega Menu’s header.
Premier Snack Bar
You may access the Top Bar directly from the main menu with just one click.
You may also simply alter the Top Bar Background Color and Top Bar Menu Font Color.
Specific Means of Contacting Me Both the contact hours and phone number may be customized. Additionally, the Top Bar Social Icons link opens a new window with only one click.
In-Side Menu
On Desktop, you may activate the Side Menu with a single click.
The Side Menu’s background color, font color, and hover state font color may all be changed with a single click.
Easily change the picture used as the backdrop for the side menu with just a few clicks.
In addition, you may easily adjust the Background Repeat, Background Size, Background Attachment, and Background Position.
It’s also simple to modify the Side Menu’s font family, font size, and text transform (None, uppercase, lowercase, capitalization).
Discovering Items in a Menu on the Side
The Instance Search and Search Form in the menu bar’s header may be activated with a single mouse click.
Additionally, a color picker makes it simple to modify the colors of the Search Input background and font.
Header Background
When you navigate beyond the header, you can activate the blur effect with a single click.
You can quickly and easily alter the background color of the page header.
Easily adjust the top and bottom margins of the page header with the click of a button. Adjust the font size, weight, line spacing, and case transformation (none, uppercase, lowercase, capitalization) of the page titles.
Choose a new hue for the page’s title font in a snap.
The Page’s Title Over a Pictured Background
Page titles may be adjusted in proportion to the height of the background image.
Header for the Content Editor
Font size and text transformation (to none, uppercase, lowercase, or capitalization) for the Content Builder header may be modified quickly and easily.
Page Headline and Subtitle Font Color may be modified using a simple color picker.
Modify the font size of the page title, as well as the tagline, with no effort. You may choose the font size, the font spacing, and the text transformation (none, uppercase, lowercase, capitalization) for the page tagline.
Sidebar Typography
Quickly adaptable Font Family, Font Size, Font Weight, Font Spacing, and Case Transformation for the Widget Title (None, Uppercase, Lowercase, Capitalize)
Color
Quickly adaptable Choose the color of the sidebar’s text, links, hover links, and widget titles using the color picker.
Footer General
You may easily hide the Footer Sidebar or choose between 1 and 4 columns to display in its place.
The option to have the social media symbol links in the footer open in a new window may be activated with a single click.
Background
Color Picker for Page Footer Background Changes
To make adjustments to the footer background, click “Design,” then “Footer,” then “Background,” and finally “Background” from the drop-down menus.
Simple picture searching for background settings in the footer
You may use the color picker to easily alter the footer’s font color, link color, hover link color, border color, and social icon color.
Copyright
You may choose the content of the Copyright Right Area (Social Icons, Footer Menu) and insert your own Copyright Text with ease.
When scrolling, you may easily access the page’s top by clicking the “go to top” link in the page’s footer.
Gallery General
Sorting photographs in a gallery is as simple as picking the desired option from a drop-down menu.
Photo proofing pages may now show picture data with ease. Choose from the WordPress Media ID, File Name, or Image Title options.
Photo proofing pages may have their column arrangement easily changed.
Lightbox
Lightbox may have its skin changed to either white or black.
The thumbnails in the lightbox may be easily flipped horizontally or vertically.
Use this tool to easily change the transparency of the lightbox overlay.
In lightbox mode, a picture’s description is automatically displayed below the image with a single click.
Archive
When you move your cursor over a gallery thumbnail, a slideshow will automatically start playing.
Fullscreen
With a single tap, you can activate full-screen mode for an automatically playing slideshow, random-image display mode, slide-caption mode, image-proportion mode (where the image fills the screen without going full-screen), and navigation-arrow mode.
The duration of the slideshow in full screen, as well as the time it takes for each picture to transition, are both easily customizable.
Slideshow content transitions may be easily customized.
The Kenburns Slideshow timer’s transition duration, zoom level, and individual picture duration are all easily modifiable.
Flow
The mirror reflection effect in the flow gallery is easily activated with a single click, as is the lightbox mode connection to the full-size picture.
Portfolio Filterable
The filterable feature on the portfolio page and the link to its page may both be activated with a single click.
You may easily change the order that Portfolio Filterable Options appear by changing the name, slug, ID, or number.
Options Page
Choosing how many portfolio items to show on each page is as simple as clicking a button.
Page-Only Portfolio
Displaying the next and previous portfolios on a single portfolio page, as well as the most recently seen portfolios, takes only one click.
The link to your portfolio page will be shown in the most current portfolio module when you input the URL.
In general, a single click is all that’s needed to go from an excerpt blog grid arrangement to showing the full content of each blog post on the blog page.
Archive, category, and tag pages may all have their layouts modified to your liking (from grid to grid plus right sidebar to grid plus left sidebar to right sidebar to left sidebar to full width).
Modify the link font color for categories of posts using a simple color picker.
The slider on blog sites may be shown with a single click.
You may quickly modify the post category filter for slider posts and slider post items, as well as the slider post style (Full width, 3 columns).
Separate Board
The featured image can be displayed as the background of the post header; the featured content can be displayed as an image or gallery in the single post page; post tags can be displayed; the author can be displayed; related posts can be displayed; and sharing buttons can be displayed on the content of the single post page with a single click.
You may easily change the amount of goods shown on each page and the style used for displaying store products (full width, with a sidebar).
Modify the product price font color using a simple color picker.
Related goods may be shown on a single product page with a single click.
You can make your own menu with 24 different templates. Modify the header sections by moving components around, moving the logo, changing the color scheme, and adding in images, social media icons, taglines, and other navigation options.
Menu Font Family, Menu Font Size, Menu Padding, Menu Font Weight, Menu Font Spacing, Menu Font Text Transform, Side Menu Font Spacing, and more may all be easily customized.
In addition, you can easily customize the look of your menu by changing its color, image, repetition, attachment, size, and position.
Where to Find It on the Menu
The main menu, secondary menu, mobile menu, and footer menu are all supported by the theme. The custom menu widget allows you to add menus to widget regions and choose which menu shows there.
For your convenience, we’ve included widgets like Recent Posts, Popular Posts, Most Viewed, Most Recent, Social Profiles, and Twitter Feeds, as well as others like Custom Category Posts, Custom Flickr, Custom Instagram, Custom Map, and Custom Menu. Any sidebars you create may have your own custom widgets placed into them with a simple drag-and-drop.
Simple Home Page
Apply the Front page and Posts page to a particular page and set it to show your most recent posts or a static page.
Optional Pages and Posts: Awesome!
You’ll find Page Options in the same menu as Theme Settings. Each page or post may have its own unique settings that will only apply to that specific page or post. These will take precedence over any global theme choices, letting you create a truly one-of-a-kind post or page. Together, these features enable you to create stunning websites.
Futures Contracts
Select from many available options for the single post page layout, such as full width, with left sidebar, with right sidebar, and split screen.
The post’s featured material may be an image, gallery, YouTube video, or Vimeo video; choose one. On the single-post page, you’ll see a mix of content types.
Format options include the Common, Link, and Quote settings.
Include Photography, Lifestyle, Travel, and Other as Category Options.
Tags, excerpts, featured pictures, and shortcodes may all be specified numerous times.
Tags and folders may be easily organized.
Options Page
The header and main menu may be made translucent with a single click.
A page meta description is offered (both in text and HTML format).
Choose a page layout with a sidebar and customize it to your liking.
You may change the page’s menu if you’d like a different menu to appear at the top of the page.
You may set the page’s parent, page template, and page order.
A featured picture and accompanying text are required.
Related Products
The Best Products
FAQs
There are No Silly Questions — Ask, We’re answer
No, we do not offer auto-renewal. Users can renew their accounts manually whenever they want.
We offer a no-questions-asked, seven-day money-back guarantee. If you are not satisfied with your account within seven days, you can request a full refund, and we will return your money.
The software you download from us can be used indefinitely. However, to download future updates, you need to have an active subscription. If your subscription expires, you can still use the software, but you will need to purchase a new account to access updates.
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?
Get Unlimited Access
Gain access to this product and enjoy limitless use of 10,000+ top-tier tools.