Short description
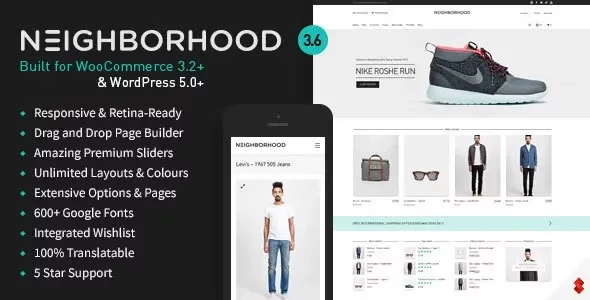
Neighborhood is a modern, responsive, retina-ready WordPress theme built on the 1170px Twitter Bootstrap framework. It features a clean, modern design, a powerful Swift Page Builder, and limitless possibilities for creating stunning websites. The theme is 100% retina-ready, with a superb image re-sizing script and a full custom built Colour Scheme System. It includes 19 pre-built page templates, powerful meta options, two sliders, superior typography, WooCommerce support, wishlist integration, catalog mode, product zoom functionality, WPML translation, SEO optimization, and easy setup with demo content. Neighborhood is SEO optimized, with a language selector and language selector for easy language switching. It also offers boxed and fullscreen layout options.
Neighborhood is a fully responsive WordPress theme with a boxed layout, retina ready content, and child theme compatibility. It features the Swift Page Builder, extensive meta options, and a custom built color scheme system. The theme supports WooCommerce, wishlist integration, and has a custom slide down mobile menu. It offers full color customization, typography options, and font deck support. The theme offers up to 10 different asset backgrounds, allowing for full width assets with different backgrounds. It also includes various theme options, such as portfolio pages, blog pages, and sidebar options.
This document provides a comprehensive guide on how to create a portfolio, blog, and other content-based websites. It includes various features such as page layout, meta options, thumbnail options, custom excerpts, detail display options, sidebar options, and a shortcode generator. The guide also includes 19 pre-built page builders and a list of examples. The guide also includes seven custom widgets, such as an advert grid, flickr widget, in focus widget, portfolio grid, recent portfolio, recent posts, Twitter widget, and video widget. The guide also includes a live color customizer and shortcodes for pricing table background colors, icon container colors, and boxed content color.
description
Neighborhood nulled Themes is highly responsive, retina-ready, and based on the 1170px Twitter Bootstrap framework. Featuring a clean, contemporary, and very sleek style, as well as the most powerful Swift Framework, which provides endless possibilities. The fantastic Swift Page Builder is at the heart of our framework, allowing you complete control over creating webpages that do your content credit. We’ve included some fantastic features, such as super search, complete WooCommerce compatibility, and much more. If you want to create any kind of website, Neighborhood is what you need.
Neighborhood nulled Themes Super responsive design. Neighborhood’s layout is fully responsive, ranging from 1170px at its widest to mobile portrait size. It looks stunning on all screens, including large desktops, laptops, iPads/Tablets, iPhones, and mobile devices. It is also touch optimized for touchscreen devices, and all of the sliders include swipe functionality to ensure the best user experience for your website.
There is no need for a nulled plugins because it is completely Retina ready. Our framework includes an excellent image resizing script that allows images to be served at the appropriate size, saving bandwidth and load times. Everything, from your content to the theme’s icons and graphics, looks stunning on any device.
There is no limit to colour customization. Neighborhood integrates with the core WordPress Live Customiser, allowing you to change colors and see the results in real time, allowing for quick and accurate skinning to match your brand identity. Whether you want to create a dark/light/colorful/clean/minimal website, Neighborhood can easily match any style. A fully custom-built Colour Scheme System is included, allowing you to import/export/save color schemes and easily swap between them, as well as transfer them to another site that uses Neighborhood.
Neighborhood nulled Themes Swift Page Builder V.2. The BRAND NEW version of our incredible page builder. Quickly and easily create beautiful pages. Choose from 40 different elements to create one-of-a-kind pages that showcase your content. We’ve even included 19 pre-built page templates, allowing you to use and edit the examples shown in the nulled theme demo with just one click! You can see the Swift Page Builder in action here – Swift Page Builder Demo
Powerful Meta Options. Our meta options integration provides the flexibility to control the layout of each page/post, setting sidebars, thumbnails, links, and more. You can view the provided meta options here.
2 Sliders Included. The ever popular Revolution Slider $15 value, and our own innovative and stunning Swift Slider, which features CSS3 transitions and charts.
Superior Typography. featuring pro Font Deck support, as well as the option to choose from 600+ Google Web fonts & Web Standard fonts, with options to control the colour, size & line height.
Neighborhood nulled Themes WooCommerce Ready. Full support, right out the box – for v1.6 & v2.0+. You can view an example shop here – Neighborhood Shop Demo.
Wishlist Integration. We’ve built wishlist support right into the theme, if you choose to use it. You can add products to the wishlist via the thumbnail, or via the product page. Then you can access the wishlist through your account, or via the header dropdown. This is completely optional.
Catalog Mode. We’ve included an option to show the shop in catalog mode right into the theme options panel. This hides the cart/checkout process so that you can display your products without actually selling them.
Neighborhood nulled Themes Product Zoom Functionality. We’ve built product image zoom functionality right into the theme, no extra plugins needed. This is optional, and can be turned on/off through the theme options.
WPML Translation Ready. Neighborhood comes with .po/.mo files as standard, and is ready to be translated into any language – or multiple languages, with 100% WPML support. There is also language selector that you can enable in the top bar menu, to allow your visitors to easily swap between languages.
SEO Optimized. Neighborhood’s semantic & valid HTML5 & CSS code with SEO best-practices taken into mind, providing a superb basis to reach exceptionally high search engine rankings. You are allowed to use any SEO plugins that you desire, without any conflict.
Incredibly Easy Setup, with Demo Content Provided. Included with the theme is a demo content xml, and theme settings file, which enable you to start from a foundation of the demo install within minutes, and a few easy clicks. All of which is documented, with simple to follow directions.
Neighborhood nulled Themes Boxed & Fullscreen Layout Options. You may simply pick between a boxed or wide layout inside the theme settings. If you select the boxed layout, you have the choice of setting a solid colour, preset background, or custom background for the site.
Neighborhood Features
- 100% Fully Responsive design, with ability to toggle it on/off in the theme settings.
- Retina Ready, crystal clear information, icons & visuals – no plugin necessary.
- Built with semantic and valid HTML5 & CSS3.
- Child Theme Compatible – included with the theme.
- Features the fantastic Swift Page Builder, which gives limitless possibilities of content creation and organizing.
- Extensive meta options which give tremendous personalization choices.
- Uses WordPress Live Color Customizer to perform colour changes on the fly, enabling infinite color
- customisation.
- Custom developed color Scheme System, which enables you to import/export/save color schemes and
- quickly shift between them, or move them to another site that also supports Neighborhood.
- Full WooCommerce support (v2.3+) – View demo store.
- Wishlist Integration.
- 100% WPML Compatibility.
- Custom Slide Down Mobile Menu – not normal UI picker!
- Features touch swipe sliders which are a delight to use on touchscreen devices.
- sample Content Included — recreate the sample site in a couple of minutes.
- Translation/localization ready – includes.mo and.po files.
- Full color customization allows you to easily match your logo and style.
- The PSD file is fully layered and structured.
- Full typography options.
- Font Deck supports 600+ Google Fonts.
- Twelve Web Standard Fonts.
- Set each of the fonts listed above for the body and headings.
- Font size and line height settings for the body and H1-H6 headings.
- Page Layout Options:
- Boxed layout – choose an outside backdrop color, one of 91 preset backgrounds, or create an own background.
- Full Width layout means that the page spans the whole width of the screen.
- Header Options:
- There are eight different Top Bar setups, including text, shortcodes, menus, and super search.
- Five Different Header Layouts.
- Header opacity and overlay choices.
- Mini header.
- Footer Options
- Enable/Disable Footer.
- Layout: – 1/4 1/4 1/4 1/4 – 1/2 1/4 1/4 – 1/4 1/4 1/2 – 1/2 1/2 – 1/3 1/3 1/3 – 2/3 1/3 – 1/3 2/3 – 1/4 1/2 1/4.
- Enable/Disable Text is protected by copyright.
- Layered PSD file is supplied.
- Helpful and educational documentation.
- Up to ten distinct asset backgrounds are customizable in the theme settings, enabling you to show full-
- width assets with various backgrounds. A wonderful method to highlight crucial material. This applies to
- the following assets:
- heading.
- Portfolio/Blog Filtering Slideout.
- -Width Text Page Builder Block allows you to easily add text, photos, sliders, and shortcodes.
- Portfolio Carousel Page Builder Block.
- Featured Clients Page Builder Block.
- Testimonial Slider Page Builder Block.
- Text Page Builder Block.
- Find out more here.
- Extensive Theme Options Provides Incredible Control.
- General options.
- Background options.
- Header options.
- Footer options.
- Super Search Options.
- Promotional Bar Options.
- Color Scheme Options.
- Default Meta Options.
- Asset Background Options.
- Archive/Category Options.
- Font options.
- Font Size Options.
- WooCommerce options.
- Social profiles.
- are no restrictions on the number of portfolio pages.
- 1/2/3/4 Column layout.
- Number of things per page.
- Portfolio category enables you to build many pages with distinct content.
- Exclude categories: extensive control over what is presented.
- Show/hide the title text.
- Show/hide subtitle text.
- Show/hide excerpt text and choose excerpt length.
- Pagination may be shown or hidden.
- There is no restriction to the number of blog pages.
- Full Blog Options (specific to each page!)
- Display Type: Standard, Mini, or Masonry.
- View a demonstration of how to show and conceal Dynamic Aux Buttons.
- Blog categories enable you to create many pages with distinct content.
- Exclude categories: extensive control over what is presented.
- Number of things per page.
- Show/hide the title text.
- Show/hide excerpt text and choose excerpt length.
- Show/hide item information (date, comments, and likes).
- Pagination may be shown or hidden.
- Full Page Meta Options (specific to each page!)
- Show/hide the page title
- Page title, line 1 / line 2.
- Page title and background.
- Slider Options – Set up the Revolution Slider or Swift Slider to appear on any page!
- Sidebar Options – No sidebars, Left Sidebar, Right Sidebar, or Both Sidebars – then choose each sidebar from the list.
- Show/hide breadcrumbs.
- Remove the top/bottom gap.
- Add a class to the webpage.
- Portfolio Detail Meta Options – (unique for each item!)
- Full Page Builder Support.
Item Subtitle, Client, and External Link. - Thumbnail options include none, image, video, and slider.
- Thumbnail Link Options include Link to Item, Link to URL, Lightbox Image, and Lightbox Video.
- Custom Excerpt.
- Detail Options: Show page title, Page title 1/2, Page Title Background. Hide the information. Include social sharing.
- Detail Media Options: Use thumbnail content, image, video, standard slider, layer slider, or custom.
- Swift Slider – Slide Background Image/Caption Position.
- Add a class to the webpage.
- Blog Post Meta Options (each post is unique!)
- Full Page Builder Support.
- Thumbnail options include none, image, video, and slider.
- Thumbnail Link Options include Link to Item, Link to URL, Lightbox Image, and Lightbox Video.
Custom Excerpt. - Detail Title Options: Show page title, Page title 1/2, and Page Title Background.
- Detail Display Options: Full Width Media Display, Hide Item Details, Include Author Info, Social Sharing, and Related Articles.
- Detail Media Options: Use thumbnail content, image, video, standard slider, layer slider, or custom.
- Sidebar Options – No sidebars, Left Sidebar, Right Sidebar, or Both Sidebars – then choose each sidebar
- from the list.
- Swift Slider – Slide Background Image/Caption Position.
- Add a class to the webpage.
- 40 Page Builder Assets – Add to any page, post, or portfolio item.
- 19 Pre-built Page Builder Templates – create the example pages in seconds! You may also save and upload your own.
- Home Examples: 1. 2. 3. 4. 5. 6. 7. 8. About Us.
- About us (Alt).
- Contact.
- Contact (Alt).
- Help Center / FAQ.
- Our offices.
- Services and Capabilities.
- Meet the crew.
- Pricing.
- Portfolio. Blog.
- Shortcode Generator for 20+ Content Shortcodes.
- Buttons – see examples.
- Examples for icons (FontAwesome) and social media.
- Examples of typography include highlights, decorative ampersands, blockquotes, pull quotes, and dropcaps.
- Text Columns: See examples.
- Progress Bars – See examples.
- Check out some examples of dynamic charts.
- Tables: See examples.
- Pricing Table: See examples.
- See examples of a labeled pricing table.
- Lists – See examples.
- 7 custom widgets.
- Advert Grid Widget – Displays up to eight 125px by 125px advertisements in a grid.
- Flickr Widget: A grid of your Flickr photographs.
- In Focus Widget, show a single post as a highlighted piece.
- Portfolio Grid – Show a grid of recent work with title tooltips.
- Recent Portfolio – A collection of your most recent portfolio work, with thumbnails.
- Recent Posts – A collection of your most recent posts, with thumbnails.
- Twitter Widget: Display a list of tweets from a certain account.
- Video Widget – Include a YouTube/Vimeo/etc. video.
- Live Colour Customiser allows you to evaluate stylistic changes as they happen.
- Accent: Accent Color / Accent Alt Color / Secondary Accent Color / Secondary Accent Alt Color.Page – Page Background Color/Inner Page Background Color / Section Divide Color / Alternative Background Color.
- Header: Top Bar Background Color, Top Bar Text Color, Top Bar Text Hover Color, Top Bar Divider Color, Header Background Gradient Top, and Header Background Gradient Bottom.
- Navigation: Nav Text Color, Nav Text Hover Color, Nav Text Selected Color, Nav Pointer Color, and Sub
- Menu. Background color, sub menu text color, sub menu text hover color, sub menu text selected color, and nav divider style and color.
- Page Heading: Background Color/Page Heading Text Color / Breadcrumbs Text Color / Breadcrumbs Link color.
- Body – Body Text Color and Link Text color, H1 text color, H2 text color, H3 text color, H4 text color, H5 text color, H6 text color, and Impact. Text color.
- Shortcodes & Pricing Colors for table backgrounds, icon containers, and boxed content
- Footer – Footer Background Gradient From To / Footer Text Color and Footer Color of the border, background, text, and links.
Related Products
The Best Products
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?