Short description
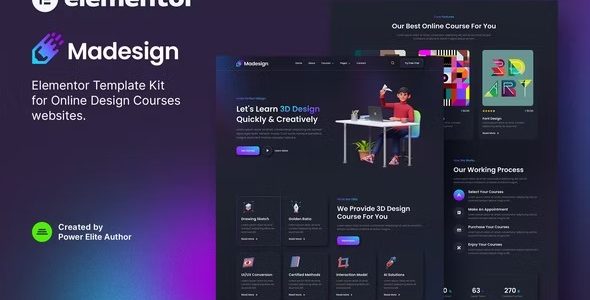
Madesign is a contemporary and clean element template kit designed for creating professional-looking WordPress-based websites for design courses, classes, lessons, online courses, certifications, and other educational websites. The kit includes 14+ ready-to-use templates, including a home about course details, pricing team, FAQ, blog, one post, contact header footer, MetForm contact, and global theme style. To use the template kits, install and activate the “Envato Elements” plugin, download the kit file, and upload it to Elements > Installed Kits. The kit requires the Elementor Jeg Elementor Kit and MetForm plugin. To import metform blocks, import the page template, activate the navigator, and select the Metform widget. To create a new header in the Jeg Elementor Kit plugin, navigate to the menu item > Header Template, customize, and save.
description
Madesign elementor Template Kits
Madesign – Online Design Courses Elementor Template Kit
Madesign is a contemporary and clean element template kit ideal for anyone wishing to develop a professional-looking WordPress-based website for design courses, classes, lessons, online courses, certifications, and other educational websites. This template has a professional design with a 100% responsive layout, is retina-ready, and is incredibly simple to edit since it uses Elementor, which means you don’t need to write a single line of code! This template package contains 14+ meticulously prepared templates, allowing you to create a professional-looking website with only a click.
Features: Using free plugins (Elementor Pro is not necessary). Modern and clean design 14+ ready-to-use templates Fully responsive layout with retina display. Ready Fully customizable. Cross-browser compatibility: Chrome, Firefox, Safari, and Opera.
The templates include: Home About Course Details Pricing Team FAQ Blog One Post Contact Header Footer MetForm Contact: Global Theme Style.
Required plugin: Elementor Jeg Elementor Kit MetForm How to use template kits: Install and activate the “Envato Elements” plugin via Plugins > Add New in WordPress. Download your kit file and do not unzip. Go to Elements > Installed Kits, then click the Upload Template Kit button. You may also import them automatically by clicking Connect Account to connect your Elements membership and then selecting Elements > Template Kits. Look for the orange banner at the top and click Install Requirements to load any plugins that the kit requires. First, click Import on the Global Kit Styles page. Click Import on a single template at a time. These are saved in Elementor under Templates > Saved Templates. Go to Pages and create a new page, then click Edit with Elementor. To access page options, click the gear icon in the lower-left corner of the builder. Select Elementor Full Width and conceal the page title. Click the gray folder icon to reach the My Templates page, and then import the page that you want to edit.
How to Import Metforms Import the metform block template. To edit the form, first import the page template and activate the navigator. Next, pick the Metform widget and click Edit Form. Choose New, and then Edit Form. The builder will emerge. Click the ‘Add Template’ gray folder icon. Click the ‘My Templates’ tab. Select your imported form template and click ‘Insert’ (no for page settings). Once the template is loaded, make any required adjustments and click ‘Update and Close’. The form will appear in the template. Click Update.
How to put up the header in the Jeg Elementor Kit plugin Navigate to the Jeg Elementor Kit menu item > Header Template. To create a new header, click Add New Header. Then, choose All Site as the condition and Create Click the gray folder icon to enter the My Templates menu. Insert the header template. Customize and save.
Related Products
The Best Products
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?