Short description
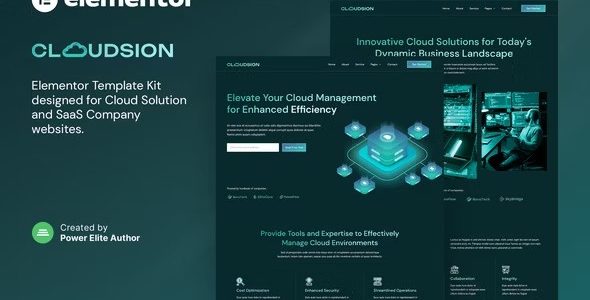
Cloudsion is a contemporary and clean Elementor Template Kit designed for cloud solutions, software as a service (SaaS), hosting providers, and other digital businesses. With its professional design, responsive layout, and seamless modification with Elementor, users can easily alter every part of their website to fit their brand identity without any technical knowledge. The kit includes 14+ gorgeous themes, including home, services, pricing, blog, single post, FAQ, 404 Page, Contact, Header, and Footer. Cross-browser compatibility is provided for Chrome, Firefox, Safari, and Opera. To use the template kits, install and activate the “Envato Elements” plugin from WordPress’s Plugins > Add New. Import the metform block template, edit the form, and customize the header in the Jeg Elementor Kit plugin. Note that to use the sample pictures used in the template kit, users must first get a license from Envato Elements or replace their own.
description
Cloudsion elementor Template Kits
Cloudsion – Cloud Solution & SaaS Company Elementor Template Kit
Cloudsion is an elegant and contemporary Elementor Template Kit tailored to web hosting, cloud computing, software as a service, and other related industries. You can effortlessly alter any part of your website to reflect your brand’s identity with its expert design, responsive layout, and smooth customization with Elementor, all without knowing how to code. With just a few clicks, you can create a website for your company that looks professional by selecting one of our fourteen+ beautiful themes.
Features: You don’t need Elementor Pro to use free plugins. Simple and contemporary style 14 and up Completely editable templates A Responsive Design with Retina Display Prepared to go Totally Personalizable Cross-Browser Support: Safari, Opera, Chrome, and Firefox
It comes with templates: Page Navigation Services Pricing Blog One Post Frequently Asked Questions 404 Page Contact Header Footer The following plugins are necessary: Jkit-Tab, Pricing, Form, Contact, and Global Theme Style. The Elementor, Jeg, and MetForm Elemetor Kits User Guide for Template Kits: After downloading the “Envato Elements” plugin from WordPress’s Plugins > Add New menu, activate it. This plugin may be used to install kits without an Envato Elements membership. Keep the zip file you downloaded as is. Please disable the choice for “open safe files after downloading” in Safari. Click the Upload Template Kit button under Elements > Installed Kits. Another option is to import automatically by linking your Elements membership using Connect Account and then importing under Elements > Template Kits. Locate the orange banner in the top-right corner, and to load the kit’s plugins, click the Install Requirements button. The first step is to import the styles from the Global Kit. Select a template to import one by one. You may find them in Elementor’s Saved Templates section under the Templates menu. Make a new page in Pages, then choose Edit with Elementor. Select Elementor Full Width and conceal the page title from the page settings menu (located in the builder’s bottom left). When you’re ready to open My Templates, click the gray folder icon. Bring in the page that you want to edit. Theme Builder in Elementor Pro allows you to personalize headers and footers.
A Guide to Importing Metaforms Bring in the templates for the form blocks. Navigator Locate can be enabled with a right-click, and then the Metform widget may be selected and edited by clicking Edit Form after importing the page template where the form is shown. Select New, and then Edit Form. Arrival of the builder On the gray folder icon, click the “Add Template” button. Select the ‘My Templates’ option. Select the metform template you just imported, and then hit “Insert” (to bypass the page settings, choose “No”). Click “Update & Close” after making any necessary changes to the template after loading it. You can see the form in the template. Select Update. The Jeg Elementor Kit plugin: how to set the header Select “Header Template” from the menu of the Jeg Elementor Kit. Select All Sites from the Add Condition menu after clicking Add New Header. Create To enter the My Templates page, click on the gray folder icon. Put the template for the header in. Personalize and store.
Related Products
The Best Products
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?