Short description
Arietta’s Music School Elementor Template Kit is a versatile and user-friendly solution for music schools, courses, academies, vocal schools, teachers, and studio websites. The kit includes 11 pages and 13 templates, making it easy to create a professional-looking website. The template is designed with a clean, contemporary style and a responsive layout, making it suitable for anyone without coding experience. The template includes a global theme style, home about classes, FAQs, pricing, teachers, blog, single posts, contact, 404 page, header, and footer. To install, activate the “Envato Elements” plugin, import the template files, and edit the pages using Elementor. The header and footer templates can be imported and updated in ElementsKit.
description
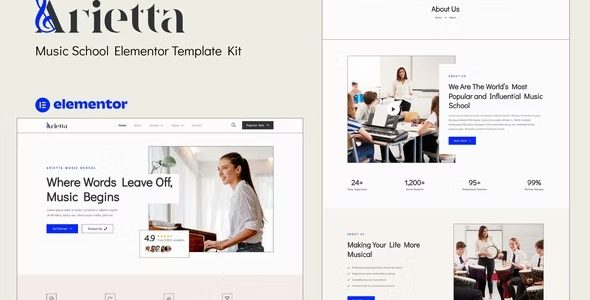
Arietta elementor Template Kits
Arietta – Music School Elementor Template Kit
Arietta’s Music School Elementor Template Kit is designed specifically for music schools, music courses and academies, vocal schools, music teachers, and music studio websites. Arietta features a basic, contemporary, and clean style with a completely responsive layout. It is extremely easy to change and can be used by anyone who does not understand coding. This template package contains 11 meticulously prepared pages and 13 gorgeous templates, allowing you to create a professional-looking website with only a click.
Features: Using free plugins (Elementor Pro is not necessary). The design is unique and clean, with 11 ready-to-use pages and 13 ready-to-use templates. Our layout is fully responsive and customizable. Cross-browser compatibility: Chrome, Firefox, Safari, and Opera
The templates include: Global Theme Style Home About Classes Class details, FAQs, pricing, teachers, blog, single posts, contact, 404 page, header, and footer.
Required plugin: Elementor ElementsKit Lite Elementor: Header, Footer, and Blocks WPForms Lite DethemeKit for Elementor How to Install: Install and activate the “Envato Elements” plugin under Plugins > Add New to WordPress. Download your kit file and do not unzip. Go to Elements > Installed Kits, then click the Upload Template Kit button. You may also import automatically by selecting Connect Account and linking your Elements membership, then importing under Elements > Template Kits. Look for the orange banner at the top and click Install Requirements to load any plugins that the kit requires. First, click Import on the Global Kit Styles page. Click Import on a single template at a time. These are saved in Elementor under Templates > Saved Templates. Go to Pages and create a new page, then click Edit with Elementor. To access page options, click the gear icon in the lower-left corner of the builder. Select Elementor Full Width and conceal the page title. Click the gray folder icon to reach the My Templates page, and then import the page that you want to edit.
Set up the global header and footer in ElementsKit. Import the header and footer templates. Navigate to Elements Kit > Header Footer. Select Header and click Add New. Give it a title, leave Entire Site selected, and toggle the activation to On. Click the template title and then Edit Content. Click the gray folder icon, then choose the header template to import and update. Repeat for the footer.
Related Products
The Best Products
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?