Short description
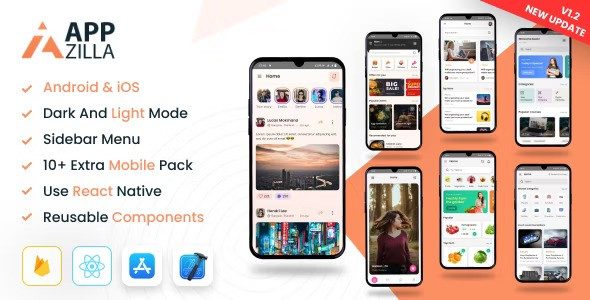
The React Native app is a lightweight and customizable app for Android and iOS, featuring 10+ application packages, a light and dark theme, 99+ screens, multiple layouts, and support for multiple layouts. It is easy to understand, fast load, and has great performance. The app includes multiple reusable card layouts, components, push notifications, story views, and pricing layouts. The app comes with JS files, Java files, and gradient files, with proper documentation. The app has two license options: regular license, which grants an ongoing, non-exclusive, worldwide license to use the digital work, and extended license, which allows users to create one single end product for themselves or one client, and sell the end product.
description
AppZilla Mobile App Template Android and iOS 10+ application bundle capabilities
Light & Dark Theme for 99+ Displays Employ React Navigation 6 Redux React
Register & Login Page
Facilitate diverse layouts
Native React Firebase
Reanimated React Native
Layout of multiple user profiles
A Variety of Header Styles
Native async storage for React
Visual Notification Display
Numerous styles of bottom navigation
Native Drawer Navigation for React
Straightforward Coding, Rapid Loading, and Outstanding Performance
Customizable and reusable
Multiple layouts for reusable cards
Numerous reusable components, including buttons, accordion, input, and cards, among others.
Simply React Native Push Communication
Narrative View
Various pricing structures
Clean Credits for Code
AppZilla Mobile App Template The Navigation React Redux React (https://reactnavigation.org) Revolution Native Gesture handler (https://react-redux.js) Documentation: https://docs.swmansion.com/react-native-gesture-handler
Reanimated React Native Documentation: https://docs.swmansion.com/react-native-reanimated
Native React Firebase React Native Async Storage (https://rnfirebase.io) Documentation: usage https://react-native-async-storage.github.io/async-storage
Native React Chart Kit React Native Chart Kit: https://www.npmjs.com/package/react-native-chart-kit
React Native Animatable is a package available at https://www.npmjs.com/react-native-animatable.
SVG React Native React Native SVG Package: https://www.npmjs.com/package/react-native-svg
Native React Swiper Package repository: https://www.npmjs.com/react-native-swiper
https://www.npmjs.com/package/react-native-tab-view React Native Tab View
Native Raw Bottom Sheet for React React Native Raw Bottom Sheet Package: https://www.npmjs.com/package/reactNATIVEROUNDbottom-sheet
Native Vector Icons for React React Native Vector Icons Package: https://www.npmjs.com/package/react-native-vector-icons
Native React Progress React Native Progress: https://www.npmjs.com/package/react-native-progress
https://www.npmjs.com/package/react-native-uuid React Native UUID
You shall obtain JS Files.
Java Documents
Gradle Documents
Fonts Used for Appropriate Documentation: sans-serif “NunitoSans” and “Poppins”
Advocate for
Submit your inquiries to support.w3itexperts.com if you encounter any complications or difficulties with this product.
such policy
Authorization (L
Regular license: Use in a single end product by yourself or one client without charging end users (access is complimentary and monthly subscription fees do not apply). The buyer’s fee is included in the final pricing of the item. The purchaser is granted an ongoing, non-exclusive, worldwide license under the Regular License to utilize the selected digital work (Item). You may only offer the final product for sale to a single client. (You or your client will require the Extended License in order to sell the final product.)
Visit https://themeforest.net/licenses/terms/regular for further information.
Extended license: Your or a single client’s use of the software in a single end product for which the end consumers may be charged. The overall cost comprises the cost of the item as well as a consumer charge; no complimentary access or monthly subscription fees are included. The Item is licensed for use in the creation of a single End Product (a “single application”) for yourself or a client, and that End Product may be sold. Due to the fact that this license is for a “single application” and not a “multi-use” license, the Item cannot be utilized to produce multiple distinct End Products.
Visit https://themeforest.net/licenses/terms/extended for further information.
Related Products
The Best Products
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?