Short description
Quantum is an Elementor Template Kit designed for Technology & IT Solutions websites using the Elementor Page Builder plugin for WordPress. This kit offers 11+ templates, true no-code customization, and fast-loading compatibility with most Elementor themes. It includes features like home services, pricing, about, and contact information. The kit includes plugins like ElementsKit Lite. To use the kit, download the kit file from Envato, install Hello Elementor, and confirm that Elementor and Envato Elements are up-to-date. To create pages, go to Pages and click Edit with Elementor. Set up the Global Header and Footer in the ElementsKit Lite Header and Footer Builder Plugin and import the header and footer templates. The kit is not a WordPress theme, but can be deployed using the Envato Elements plugin for WordPress or directly via Elementor.
description
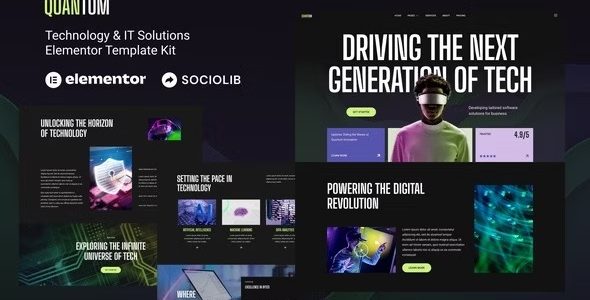
Quantum elementor Template Kits
Quantum – Technology & IT Solutions Elementor Template Kit
Quantum is an Elementor Template Kit that allows you to rapidly and simply create Technology & IT Solutions websites using the Elementor Page Builder plugin for WordPress. Suitable for technology agencies, tech companies, IT solutions, virtual and augmented reality, digital security, artificial intelligence (AI), cyber security, and so on. This creative and contemporary dark web design template package will give your WordPress website a modern cyberpunk atmosphere. This isn’t a WordPress theme. Template kits provide page content for the Elementor page builder. This kit has been designed for use with the free Hello Elementor theme, but it may also be used with most other Elementor-compatible themes.
Features: 11+ templates. True no-code customization with a drag-and-drop visual builder. Customize fonts and colors all in one location, or fine-tune individual parts. Clean and minimal design Fast-loading Compatible with most Elementor themes. Responsive Design
Templates: Home Services, Pricing, About, and Contact Information. Features include: single service, blog, single post, off-canvas, header, footer, and global styling.
Plugins (included with the kit). ElementsKit Lite How to use Template Kits: This isn’t a WordPress theme. Template kits only include Elementor design data and may be deployed using the Envato Elements plugin for WordPress or directly via Elementor. Download your kit file from Envato, but do not unzip it. If you use Safari, you may need to deactivate “Open safe files after downloading” in the browser options. Go to Settings > Permalinks and verify the post name is chosen. Go to Appearance > Themes > Add New, and make sure Hello Elementor is installed and enabled. If you have not previously installed Elementor, this will ask you to do so. Go to Plugins and confirm that Elementor and Envato Elements are up-to-date. If your kit needs Elementor Pro, you must install it immediately and link it to your account. Go to Elements > Installed Kits and click Upload Template Kit Zip (or click the kit to see it). First, choose Global Kit Styles and click Import. This will set up the site settings. Click Import on one template at a time in the sequence specified. These are kept in Elementor under Templates > Saved Templates and may be reused from there.
Creating Pages Go to Pages and create a new page, then click Edit with Elementor. To access page options, click the gear icon in the lower-left corner of the builder. Select Elementor Full Width and conceal the page title. Click the gray folder icon to reach the My Templates page, and then import the page that you want to edit. The home page is configured under Settings > Reading by choosing Static Front Page.
Set up the Global Header and Footer in the ElementsKit Lite Header and Footer Builder Plugin. Import the header and footer templates. Go to ElementsKit Lite > Header Footer and select the Add New button. Give it a title, and choose Header. Display the whole site and click publish. Click “Edit with Elementor.” To reach the My Templates page, click the gray folder icon, then pick the header template to import and update. Repeat for the footer.
Related Products
The Best Products
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?