Short description
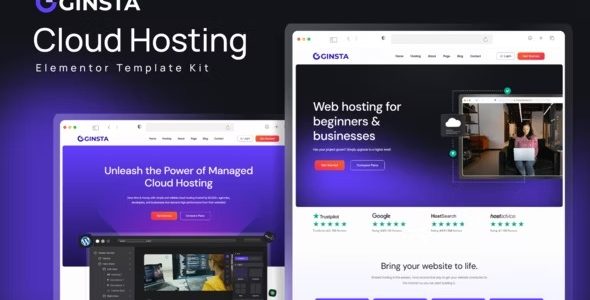
Ginsta is a cloud hosting company Elementor Template Kit that offers a sleek and contemporary design for WordPress websites. With twenty-plus meticulously designed templates, Ginsta provides a foundation for web hosting, shared hosting, virtual private servers, and dedicated servers. The kit includes a variety of templates, including Residence 01, Residence 02, and more. The templates are optimized for retina display and can be accessed through various plugins, such as Elementor, Elementor Lite, MetForm, and Jeg. To use the template kit, launch Plugins > “Envato Elements” and activate it. To import metaforms, import the page template with the form blocks, access the Navigator Locator, and select Edit Form. To manage header, footer, and blocks plugin’s global settings, open the template for the header and footer, press the Add New option, and click on the header.
description
Ginsta elementor Template Kits
Ginsta – Cloud Hosting Company Elementor Template Kit
Create a completely working WordPress website with Ginsta, a sleek and contemporary Cloud Hosting Company Elementor Template Kit, and you won’t need to write a word of code. Ginsta has a lot to offer, including responsive design, retina-ready images, and pre-made templates that can be used as a foundation for web hosting, shared hosting, virtual private servers, dedicated servers, and more. With this template kit’s twenty-plus meticulously designed templates, you can quickly and easily create a high-quality website.
Features: Contemporary and Sleek Style 10+ Completely editable templates Optimized for Retina Display All set. Completely Modifiable Opera, Safari, Chrome, and Firefox all work together.
Here are the templates: Residence 01 Residence 02 Hosting Shared Web Space Private server hosting Commercial Hosting References to the Knowledge Base Details from the knowledge base 01 Detail from the Knowledge Base 02 Team Review 404 What We Are, How To Get In Touch Footer Style for a Global Theme
Supplemental software packages: Installing the Free Elementor, Elementor Lite, MetForm, and Jeg Elementor Kit: Launch Plugins > “Envato Elements” and install and activate it. Go to WordPress > Add New > Do not unzip. The Upload Template Kit button is located under Elements > Installed Kits. Make sure you activate any plugins needed before importing a template by clicking the Install Requirements button. Do not load several templates simultaneously for optimal results. Select Edit with Elementor once you’ve created a new page in Pages. To access the page settings, click the gear icon in the bottom left corner of the builder. From there, choose Elementor Full Width and conceal the page title. To go to the My Templates page, click the gray folder icon, and then choose the page you want to edit and import it.
Steps for Importing Metaforms Bring in the templates for the form blocks. After importing the page template that has the form, you can access the Navigator Locator by right-clicking on it. Then, choose the Metform widget and click Edit Form. Pick New, and then go to Edit Form. The builder will show up. Open the gray folder and find the “Add Template” icon. Select the ‘My Templates’ option. Click “Insert” after selecting your imported form template (to access page options, choose “No”). After you’ve loaded the template and made any changes you want, click “Update & Close.” You can see the form in the template. Select Update.
Manage Your Header, Footer, and Blocks Plugin’s Global Settings Open the template for the header and footer. Press the Add New option in the Appearance menu, then choose Header and Footer. Click on the header once you’ve given it a name. Post to the whole site and hit the publish button. Go to the Edit with Elementor tab. Select the header template you want to import and update by clicking the gray folder icon. Then, go to the My Templates page. Repetition for the Footer
Related Products
The Best Products
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?