Short description
Diverge AI is a modern robotics and AI element template kit designed for use with the Elementor page builder. It is suitable for robotic automation, predictive analysis, and machine learning. The kit offers real no-code customization through a visual builder, allowing users to drag and drop elements, adjust fonts and colors, and make detailed changes. It is compatible with most Elementor themes and includes essential plugins like Elementor ElementsKit Lite and MetForm. To use the kit, set up the “Envato Elements” extension in WordPress, download the kit file, and import it into Elements. The kit can also be used to bring in metform block templates, create a global header and footer, and customize the template. The kit is compatible with most Elementor themes and can be used with the “Envato Elements” extension in WordPress.
description
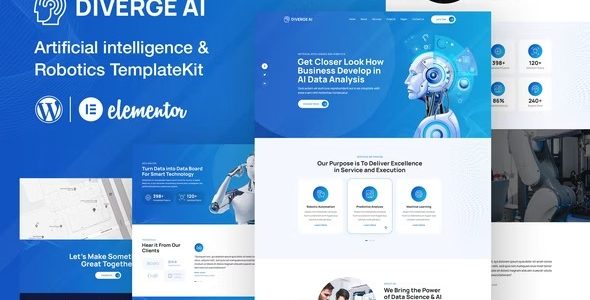
Diverge AI elementor Template Kits
Diverge AI | Robotics Elementor Template Kit
Diverge AI is a contemporary robotics and AI element template kit design. The template is quite appropriate for robotic automation, predictive analysis, and machine learning. Diverge AI is strongly recommended for anyone interested in using data sciences and AI for businesses. Diverge AI is a top choice for individuals who think that technology may make life easier. This is not a WordPress theme. Template kits provide page content designed for use with the Elementor page builder. This kit has been designed for the free Hello Elementor theme but may also be used with most themes that are compatible with Elementor.
Characteristics Real no-code customization using a visual builder that allows you to drag and drop elements Adjust fonts and colors collectively or make detailed changes to specific parts. Contemporary, skilled design Rapidly loading Compatible with the majority of Elementor themes.
Essential plugins are included in the package. Elementor ElementsKit Lite MetForm How to Utilize Template Kits: Set up and turn on the “Envato Elements” extension from Plugins > Add New in WordPress. Download your kit file and refrain from unzipping it. Navigate to Elements, then go to Installed Kits and click on the Upload Template Kit button. You may also import automatically by selecting Connect Account to connect your Elements membership and then importing under Elements > Template Kits. Look for the orange banner at the top and choose Install Requirements to load any plugins the kit uses. Click the import button on the Global Kit Styles page initially. Click Import for one template at a time. These are kept in Elementor under Templates > Saved Templates. Visit the Pages section, create a new page, and choose Edit with Elementor. Click the gear button located at the bottom left of the builder to access page settings. From there, choose Elementor Full Width and conceal the page title. Click the gray folder icon to open the My Templates page, and then Bring in the page you want to personalize.
How to bring in Metforms Bring in the metform block templates. Include the page template containing the form, and then right-click to activate the navigator. Find and choose the Metform widget, then click on Edit Form. Select New, then click on Edit Form. The builder will show up. Click on the gray folder icon labeled ‘Add Template’. Click on the ‘My Templates’ tab. Select your imported form template, then click on ‘Insert’ (choose No for page settings). After the template has been loaded, you may make any changes you like and then click on ‘Update & Close’. The form will be shown in the template. Click Update
Establish a global header and footer in ElementsKit. Bring in the header and footer templates. Navigate to ElementsKit, then choose Header Footer and choose Add New. If a wizard appears, you may just click Next without making any changes. Label the header, keep the entire site chosen, and switch activation to on. Click the gray Edit Content icon to open the builder. Click the gray folder icon and choose the header template to import; choose your menu in the nav element; and click Update. Do the same for the footer.
Related Products
The Best Products
Product Info
version
Updated Date
Released on
Developer Name
Category
There is a problem ?